0x355 Security
For cryptography related items, see the cryptography note
1. HTTP
First, we mention that Authentication and authorization are two different concepts:
- authentication: verifying identify (401 Unauthorized)
- authorization: verifying permissions to a resource (403 Forbidden),
1.1. Authentication
In this section, we only summarize the authentication used in HTTP. There are 3 main authentication schemes used in HTTP.
- Basic authentication
- stateful (i.e. session using cookie)
- stateless (token using JWT/OAuth/...)
Check Mozilla's doc for detailed description:

The Authorization request header contains the credential to authenticate a user agent
Authorization: <type> <credentials>
Proxy-Authorization: <type> <credentials>
Potential types are
- Basic
- Bearer
- Digest
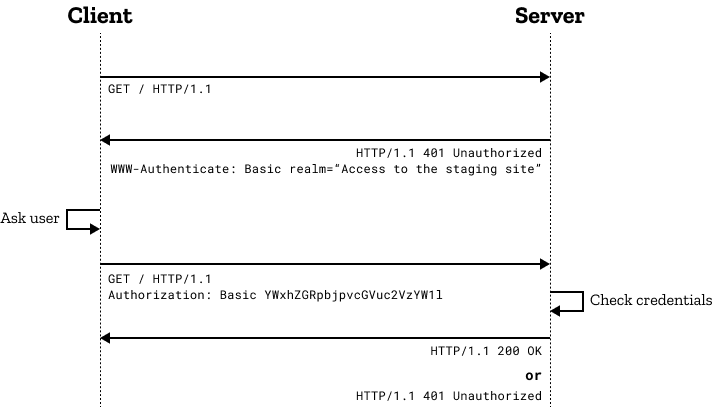
1.1.1. Basic
It is using the Username/password scheme defined in RFC7617 . It is Stateless authentication. every request will have to send both username and password .
1.1.2. Stateful authentication
Typically, stateful authentication can be achieved by storing session-id in Cookies
Flow The flow of session based authentication works as follows:
- user submit login credentials (e.g: email, password)
- server verifies the credential against the DB
- server create a temporary user session
- server issue a cookie with a session ID, the cookie will be stored on the client side and signed with a secret.
- user sends the cookie with each request
- server validates it against the session store & grants access
- when user logs out, server destroys the session and clears the cookie
Features every user session is stored server-side (stateful). It can be saved in memory, cache or db. each user is identified by a session ID (which is a random string), on the client side, it is stored in a cookie. Horizontal scaling is more challenging using cookie
Security signed with HMAC to migrate tampering rarely encrypted (if ever, by AES) to protect from being read HttpOnly (flag) cookies disable access from client side script, therefore migrate risk of XSS exploits
1.1.3. Stateless Authentication
Stateless authentication can be achieved by embeddding state info into Cookie or some storages. For example it can be done using tokens
flow The typical token based authentication flow is as follows:
- user submits login credentials and server verifies those
- server generates a temporary token and embeds user data into it
- server responds back with the token
- user stores the token in client storage
- user sends the token along with each request
- server verifies the token and grant access
- when logout, token is cleared from client storage.
Features
- tokens are not stored server-side, only on the client side
- signed with a secret against tampering
- typically sent in Authentication header
- when is about to expire, it can be refreshed
- easily used in SPA web apps, web APIS, mobile apps
1.1.3.1. JWT (Json Web Tokens)
Check this Youtube video
JWT is an open standard for authentication and info exchange.
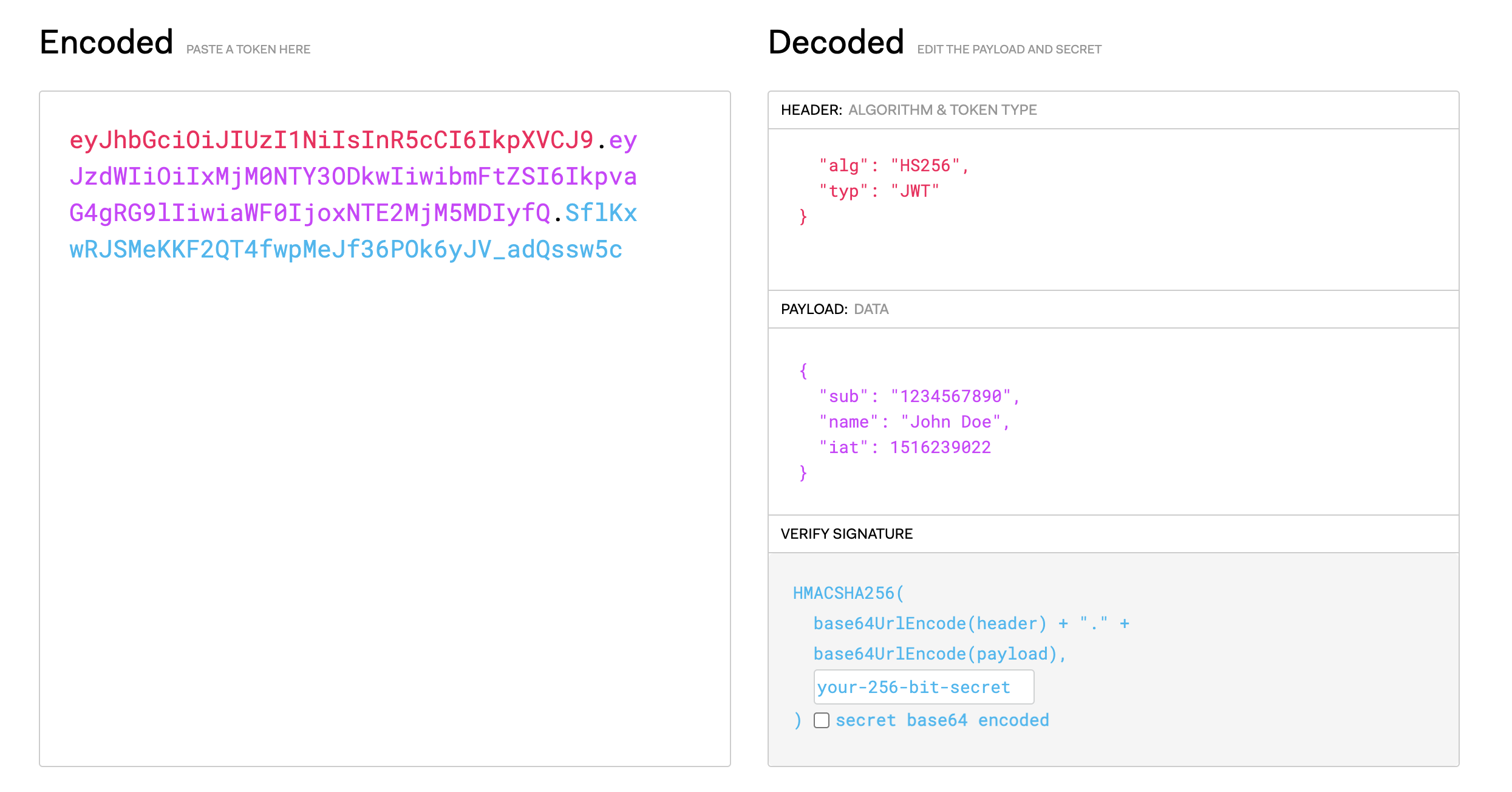
It contains header (meta data), payload (claims) and signature (signed with symmetric or asymmetric key) delimited by dot illustrated as the following

Security
- signed with (HMAC)
- rarely encrypted (JWE)
- encoded (Base64Url) not for security but transport
- server need to maintain a blacklist of revoked tokens
Storage
- JWT can be stored in Cookie, client storage, localStorage or SessionStorage
- LocalStorage is domain-specific (5 MB per domain), plaintext, stored permanently
1.2. OAuth
OAuth is about Authorization
OAuth is about access delegation, commonly used as a way for Internet users to grant websites or applications access to their information on other websites but without giving them the passwords, according to Wikipedia.
There are a few flows supported
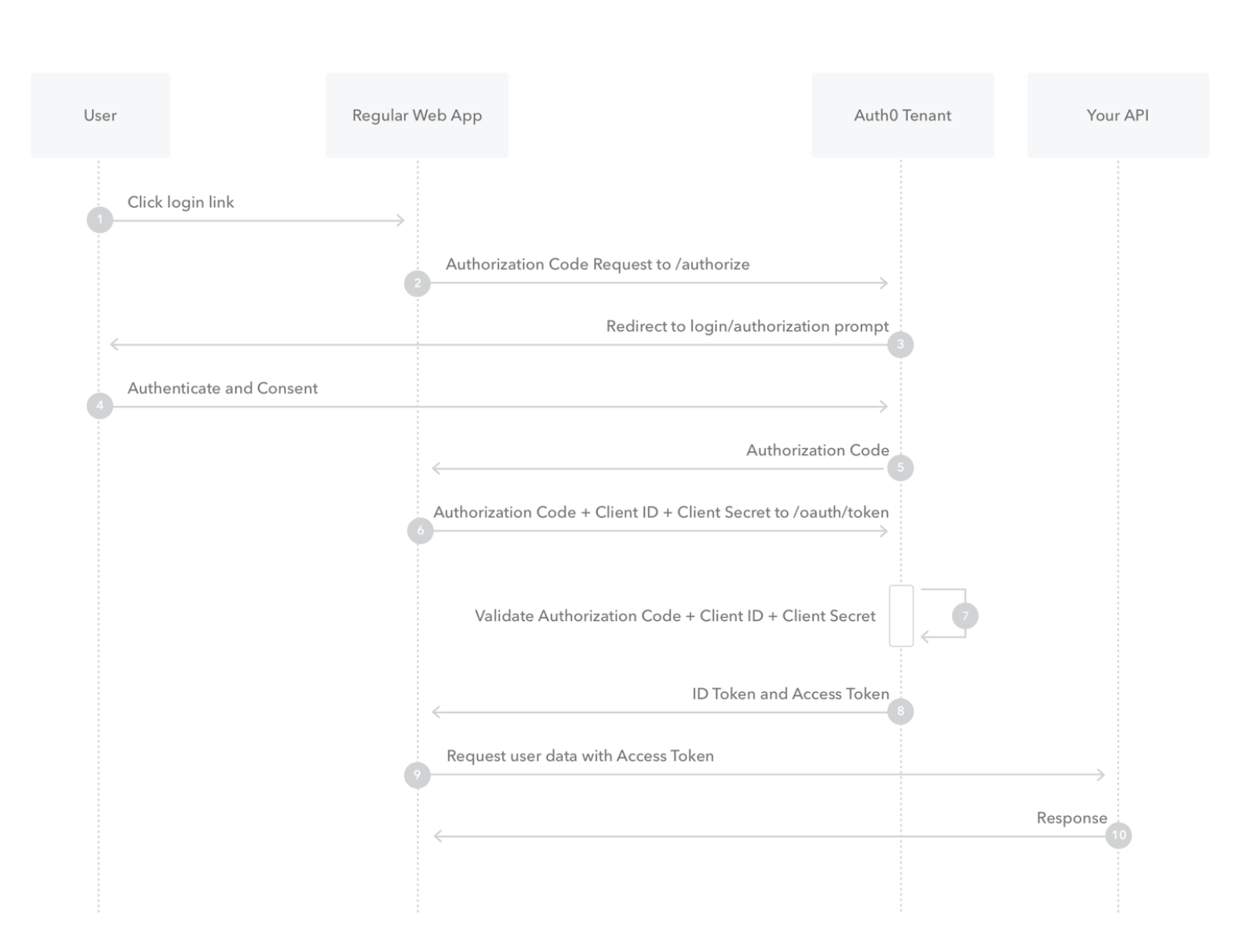
1.2.1. Code Flow
authorization server sends back a Authorization Code, which the client uses to achieve the actual access token (e.g. Bearer token)

1.2.2. Implicit Flow
In the case of Single-Page App, there might be no backend to exchange authorization code and access token.
Implicit flow skips this step and directly return the access token to the client side. There might be security issue in this case
1.2.3. Code Flow with PKCE
enhancing the implicit flow by additional secret
1.2.4. OpenID
OpenID Connect is a layer built on top of OAuth 2.0 that adds authentication capabilities. It encodes the profile information in the JWT token sent back
1.3. Same Origin Policy
Definition (same origin) Two URLs are considered to have the same origin if the protocol, port, host are all matched. Check the example table in this doc
2. Vulnerabilities
2.1. XSS (cross-site scripting)
Here is an interesting demo
- stored XSS: inject JS code somehow into web (db) controlled by other parties, the JS code will get excuted when HTML embed those JS to other innocent users
- reflected XSS: send user an URL with JS embeded, if the URL can render those JS in HTML, then it becomes vulnerabilities.
2.2. CSRF (cross-site request forgeries)
Initialize a HTTP request from another website (under your control) to modify state in your target website. When the HTTP request get sent, Cookie will be appended (if not prohibited) to authorize the request, so it will be successful.
Mitigations are
- use anti-CSRF cookie: the website should always expect an hidden xsrf input match with the xsrf cookie
- use SameSite cookie attribute, which prevent using cookie when initializing from other website
3. Reference
Authentication on the web very good Youtube tutorial